网站可以通过多种方式接入客服系统,直接跳转链接,或者在页面右下角弹窗
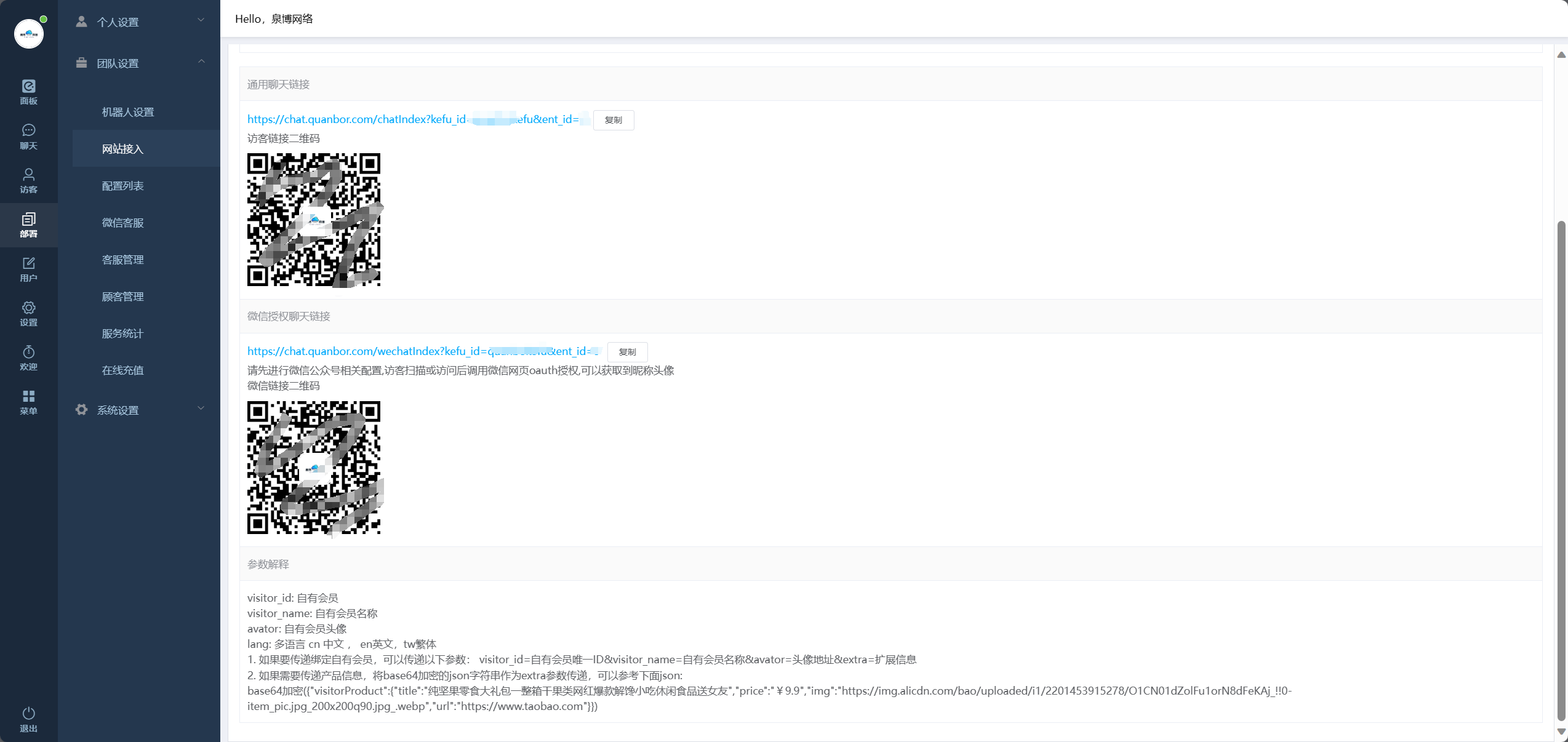
访客链接
可以在自己的网站接入,访客独立链接,入口形式可以完全自己写,只是跳转链接。

 例如下面的访客链接 https://chat.quanbor.com/chatIndex?kefu_id=用户名&ent_id=数字ID
例如下面的访客链接 https://chat.quanbor.com/chatIndex?kefu_id=用户名&ent_id=数字ID
参数解释 |
|---|
visitor_id: 自有会员 1. 如果要传递绑定自有会员,可以传递以下参数: visitor_id=自有会员唯一ID&visitor_name=自有会员名称&avator=头像地址&extra=扩展信息 2. 如果需要传递产品信息,将base64加密的json字符串作为extra参数传递,可以参考下面json: base64加密({"visitorProduct":{"title":"纯坚果零食大礼包一整箱干果类网红爆款解馋小吃休闲食品送女友","price":"¥9.9","img":"https://img.alicdn.com/bao/uploaded/i1/2201453915278/O1CN01dZolFu1orN8dFeKAj_!!0-item_pic.jpg_200x200q90.jpg_.webp","url":"https://www.taobao.com"}}) |
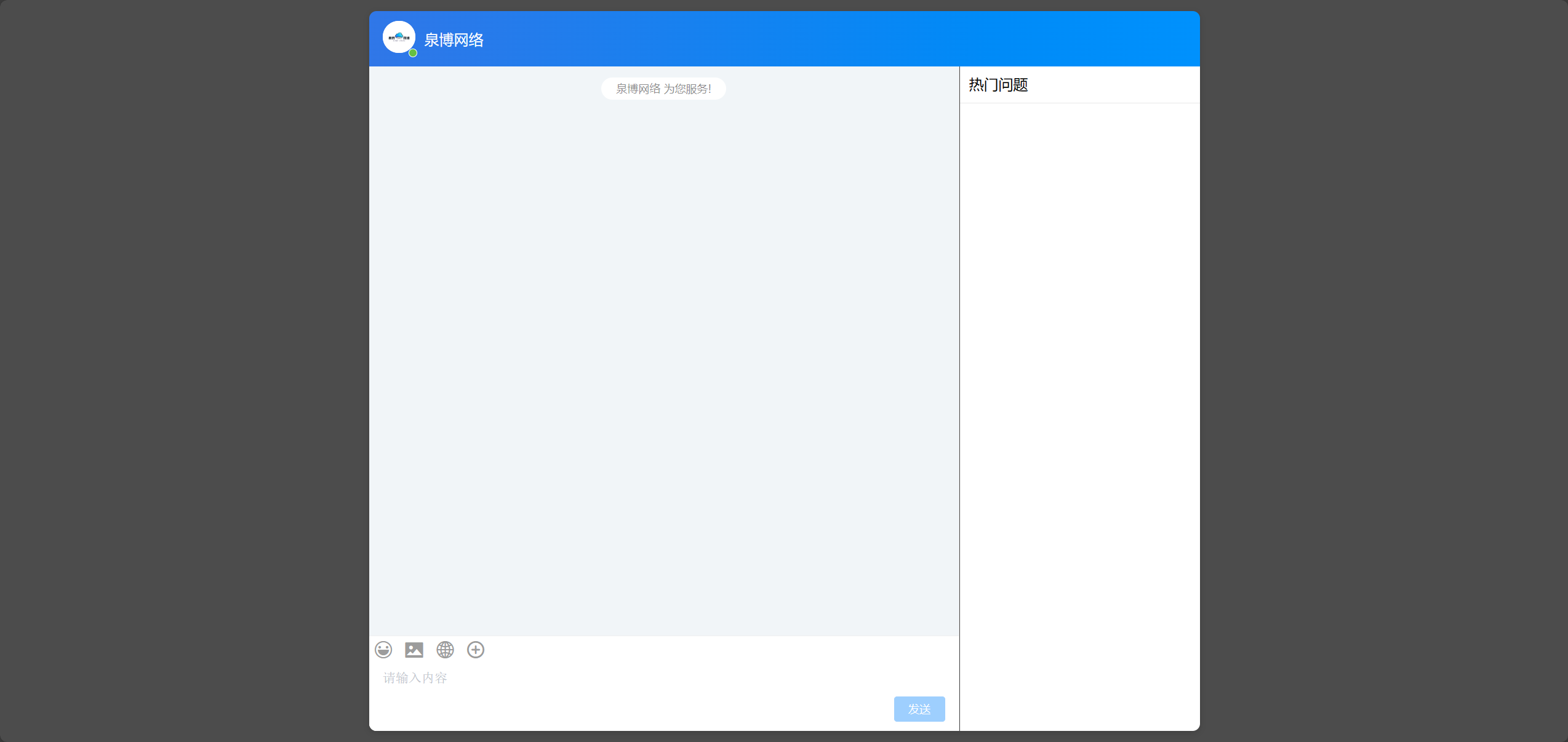
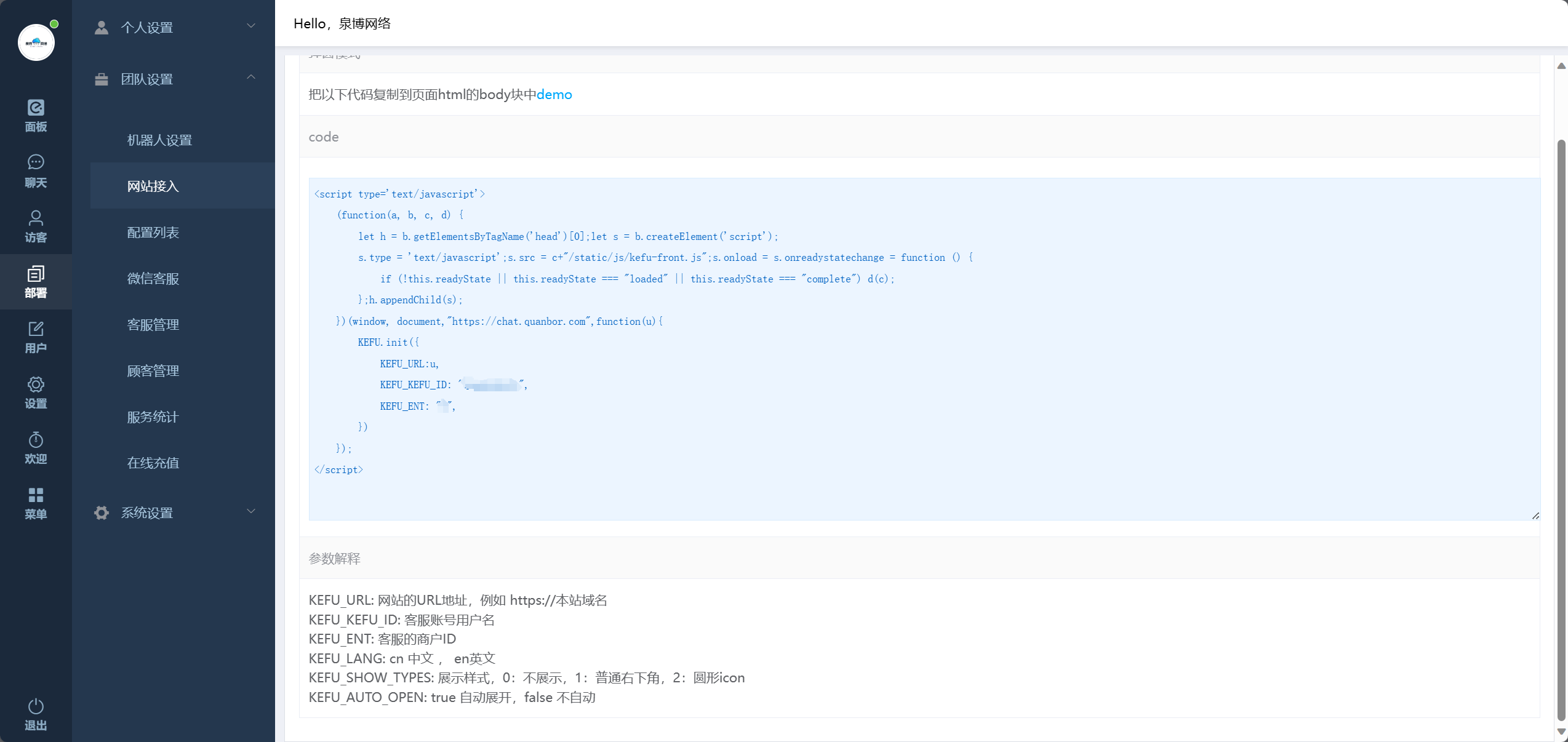
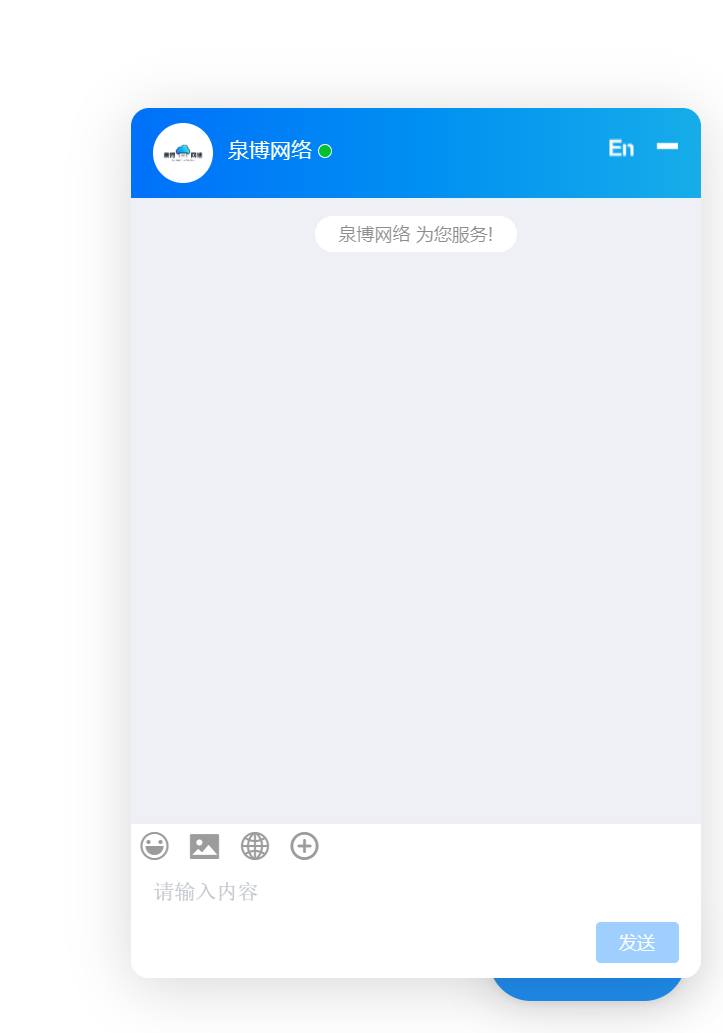
弹窗模式
将JS代码复制到自己页面中,就可以在页面右下角弹窗展示了。


弹窗模式代码示例
<script type='text/javascript'>
(function(a, b, c, d) {
let h = b.getElementsByTagName('head')[0];let s = b.createElement('script');
s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () {
if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c);
};h.appendChild(s);
})(window, document,"https://chat.quanbor.com",function(u){
KEFU.init({
KEFU_URL:u,
KEFU_KEFU_ID: "用户名",
KEFU_ENT: "数字ID",
KEFU_LANG:"cn",
KEFU_SHOW_TYPES:1,
KEFU_AUTO_OPEN:false
})
});
</script>参数解释 |
|---|
KEFU_URL: 网站的URL地址,例如 https://本站域名 KEFU_KEFU_ID: 客服账号用户名 KEFU_ENT: 客服的商户ID KEFU_LANG: cn 中文 , en英文 KEFU_SHOW_TYPES: 展示样式,0:不展示,1:普通右下角,2:圆形icon KEFU_AUTO_OPEN: true 自动展开,false 不自动 |
可以自己写一个浮窗按钮,然后增加点击事件,同样可以以弹窗形式展示出聊天窗口,例如:
<a href="javascript:KEFU.showPanel();">在线客服</a>客服分配规则
【默认情况】 访客链接参数中的kefu_id默认是商户主账号,也就是分配给主账号
【多客服-主账号优先】 kefu_id为主账号,主账号离线或者设置为离线状态,访客会被平均分配给在线的子账号
【多客服-指定账号优先】 如果想要指定某个客服接待时,kefu_id设置为该客服的账号,该客服不在线就分配给其他在线账号